Responsive Website for Silver Screen

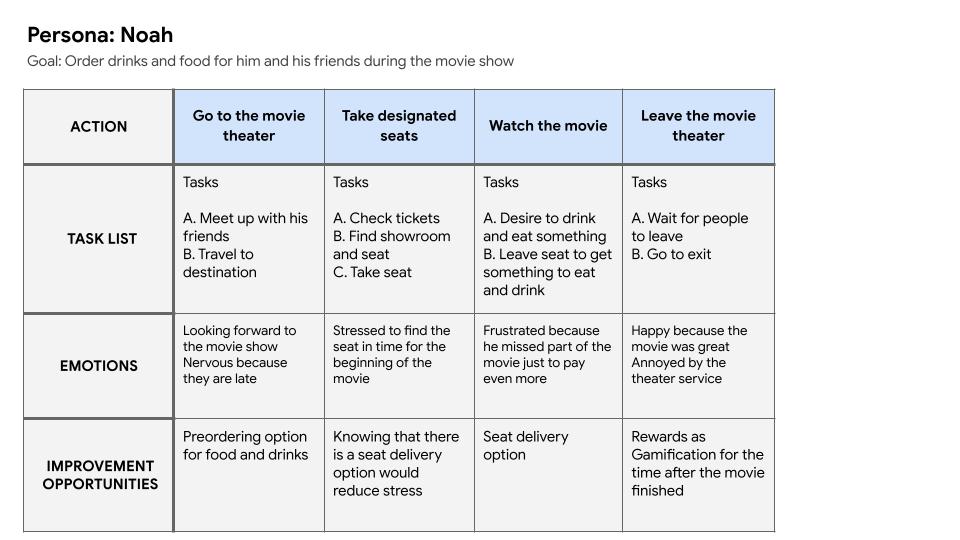
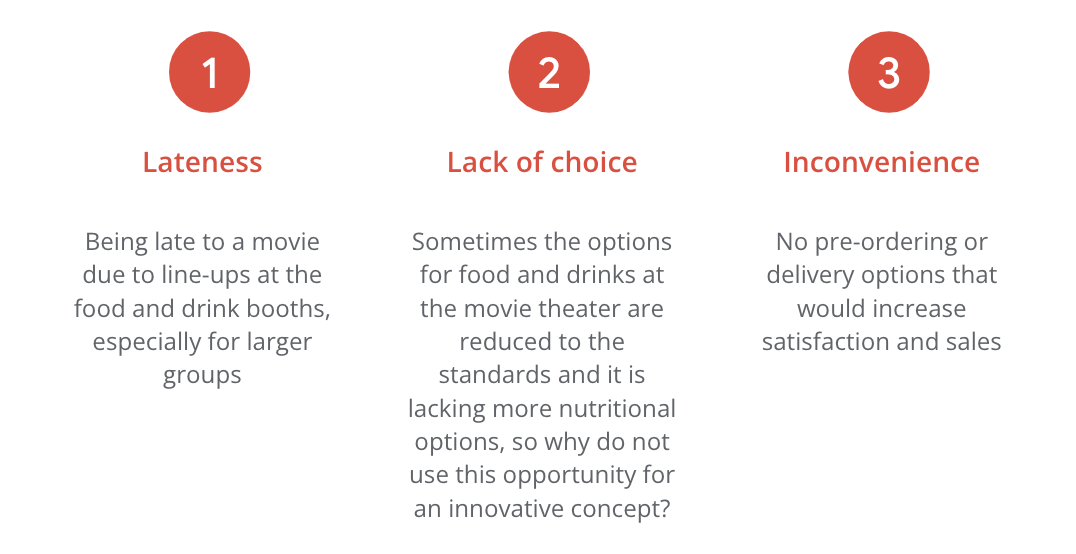
challenge: waiting lines in front of the food and drink booths and leaving the seat during the movie to get snacks and drinks are pain points for people going to the movie theater.
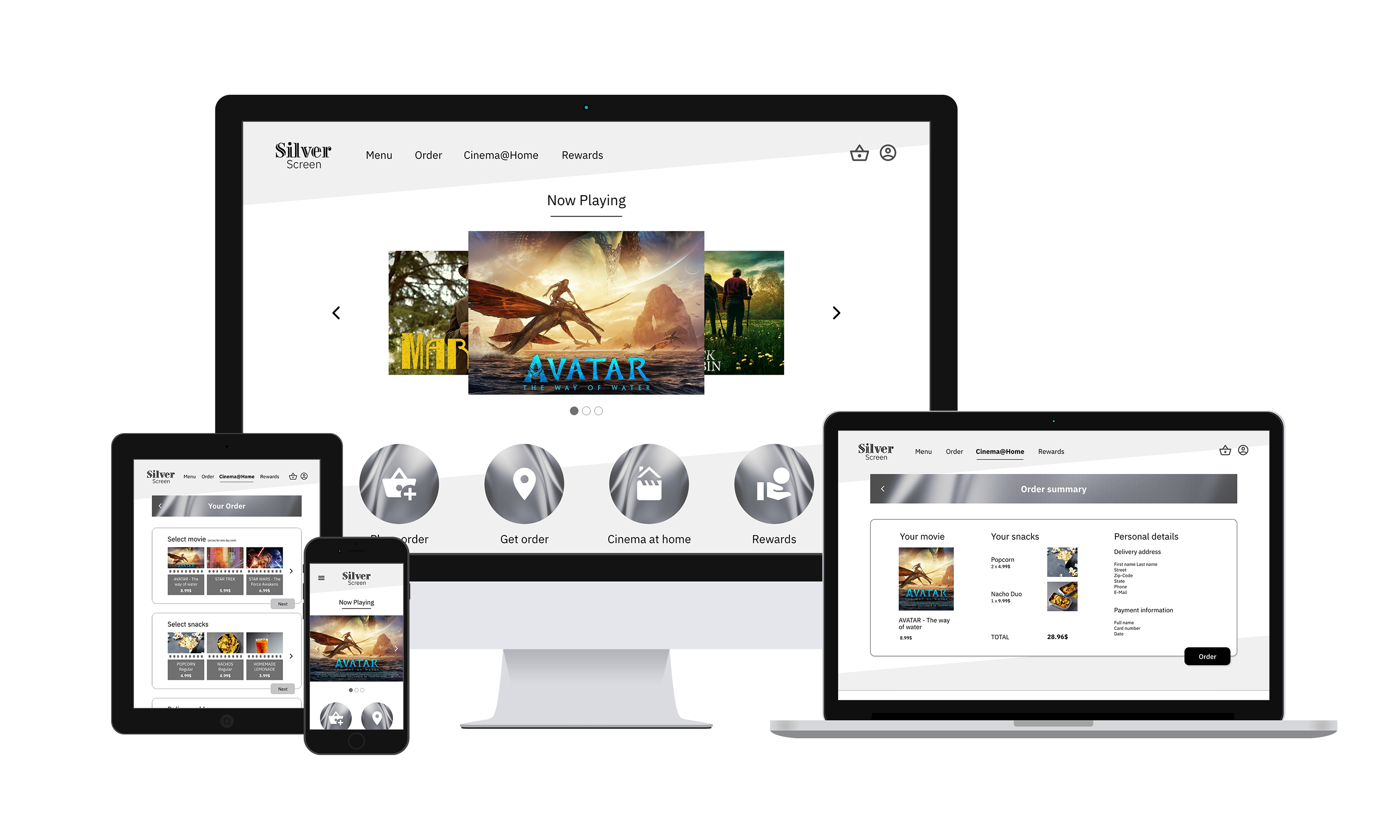
solution: designing a responsive website that is accessible from different devices to order food and drinks before or during the movie.
research
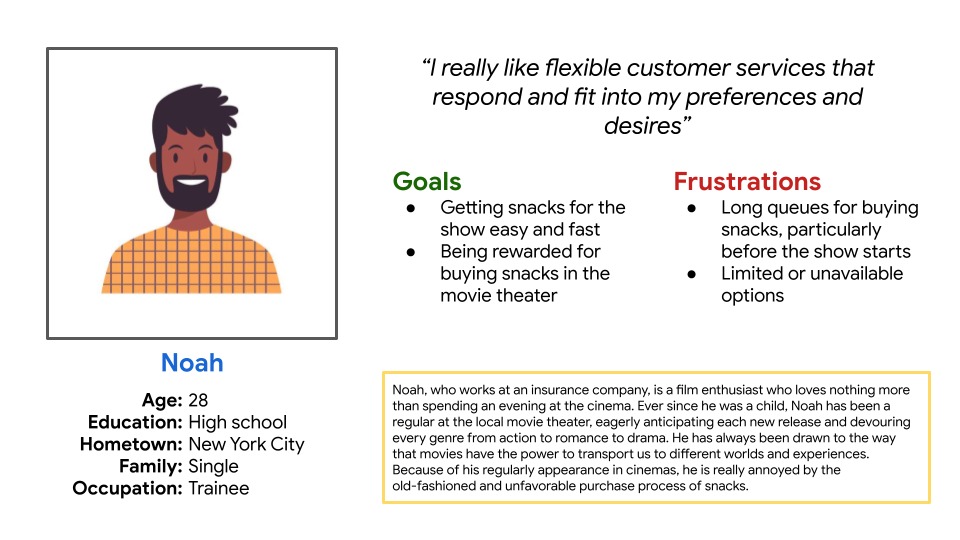
A primary user group identified through research was young adults searching for a more convenient movie theater stay. This user group confirmed initial assumptions about SILVER SCREENs customers, but research also revealed that giving users more control over their visit leads to higher satisfaction.



ideation

With improving the snack ordering process in movie theaters in mind, it was also important to integrate gamification to improve the user satisfaction and engagement.
process

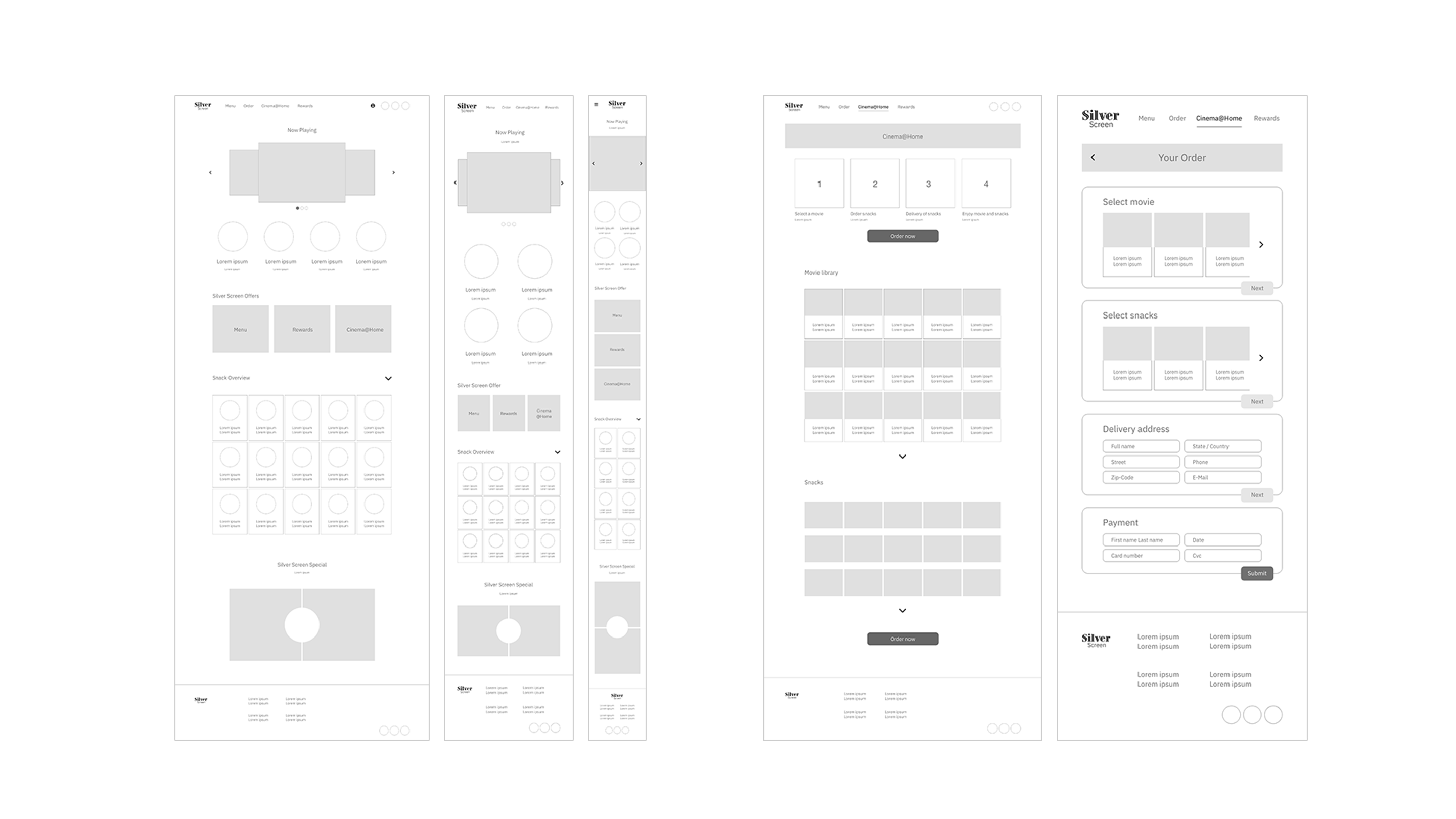
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.
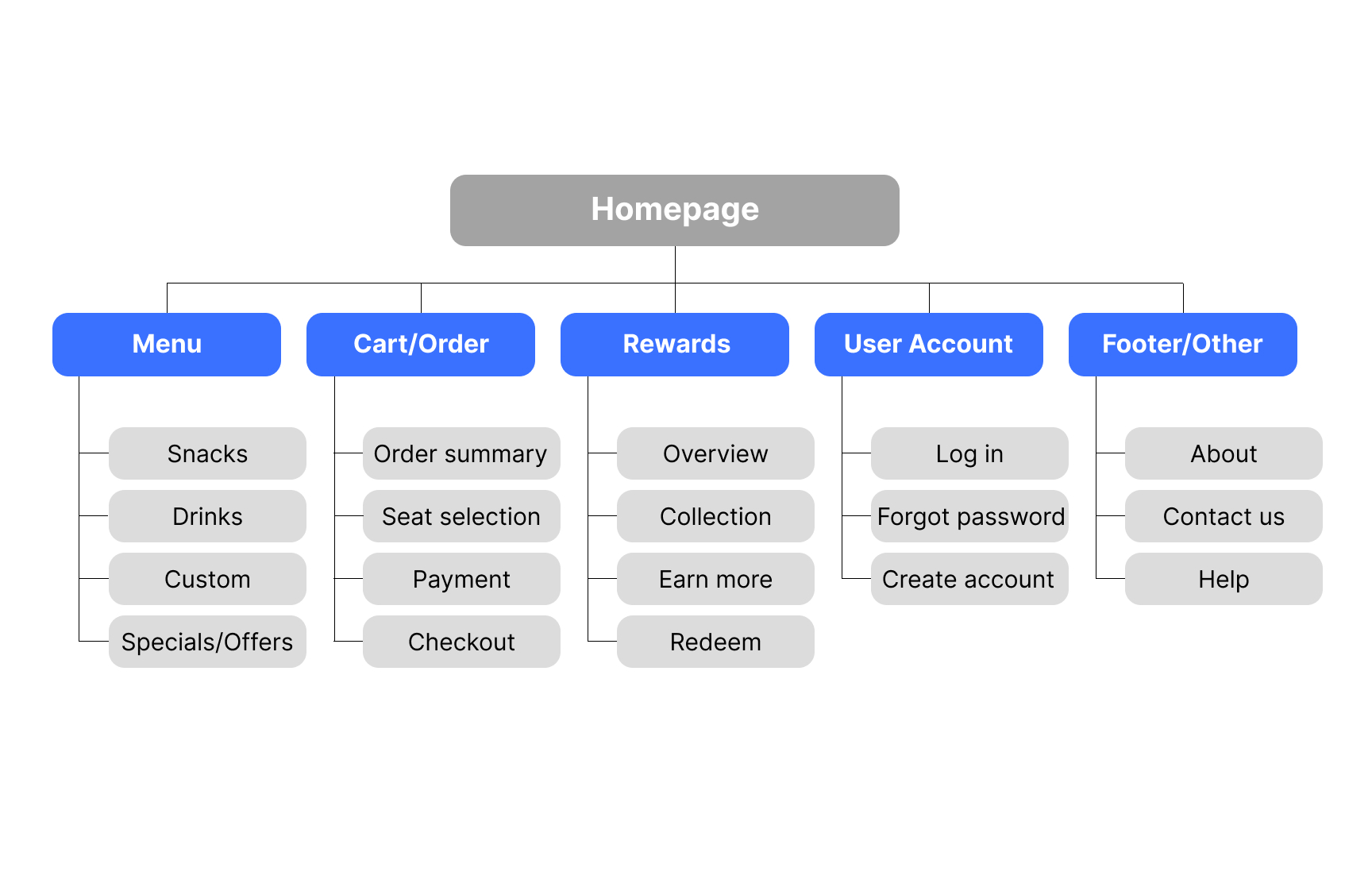
Easy navigation was a key user need to address in the designs in addition to providing efficient features and additional information.
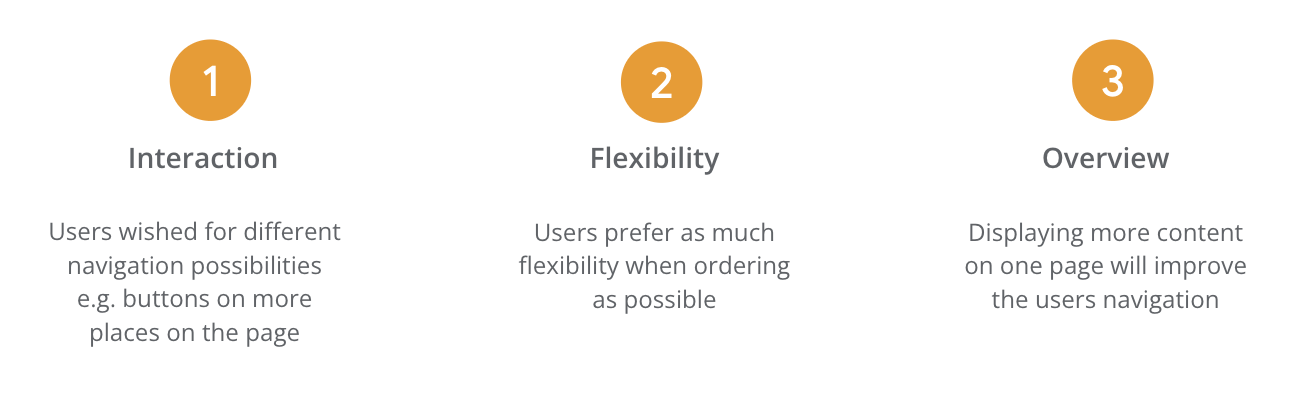
I conducted three rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second and third study used a high-fidelity prototype and revealed what aspects needed refining and improvement.

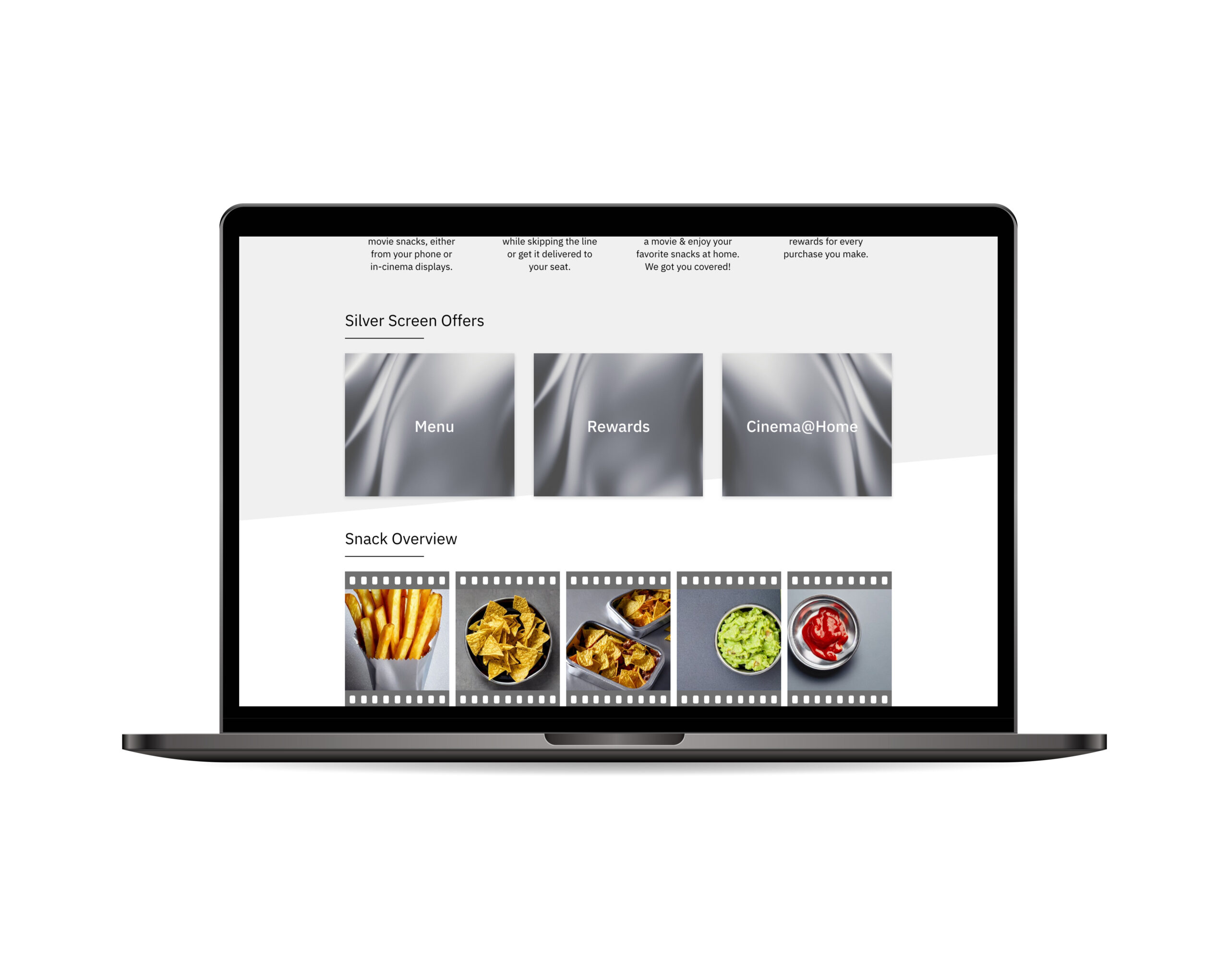
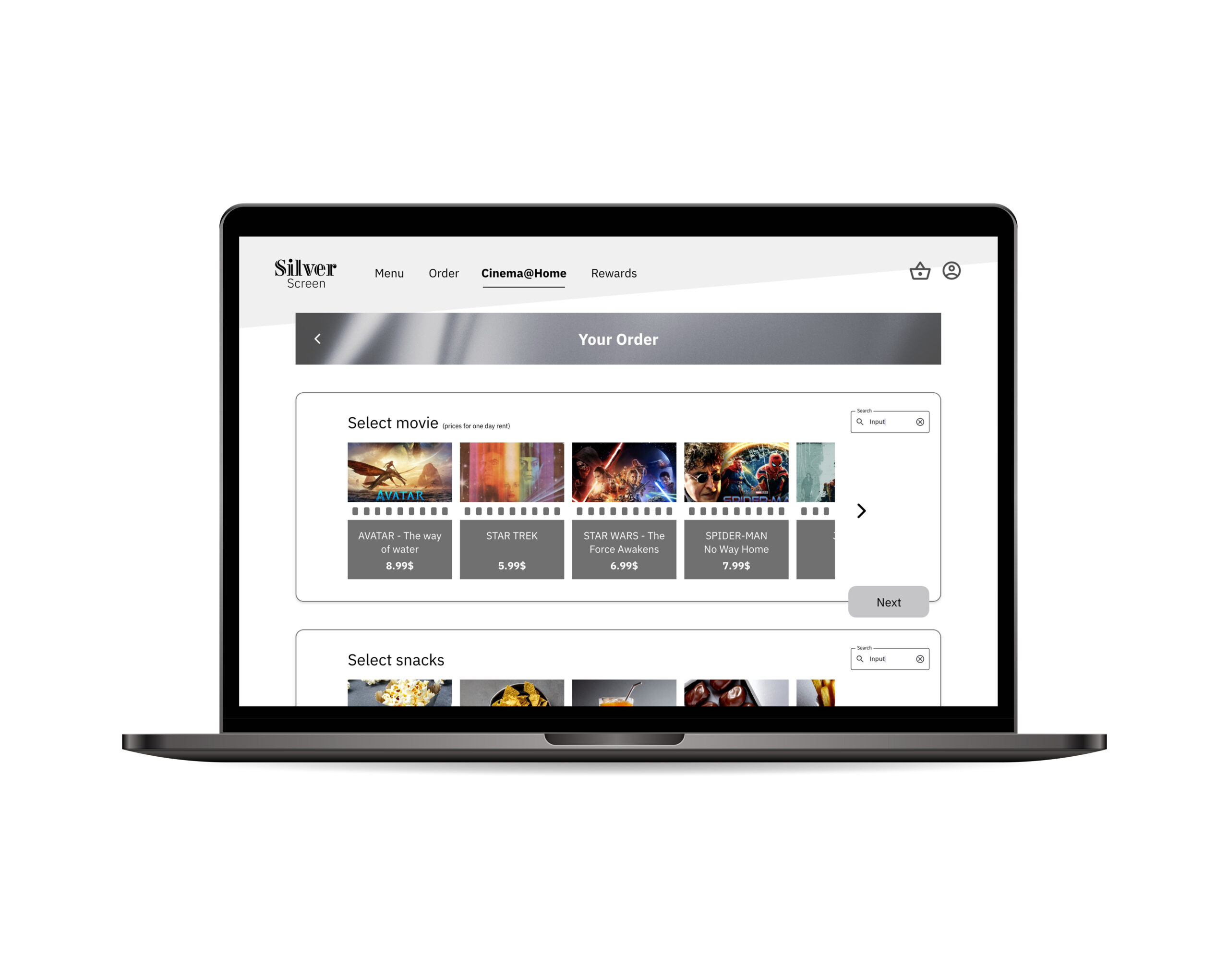
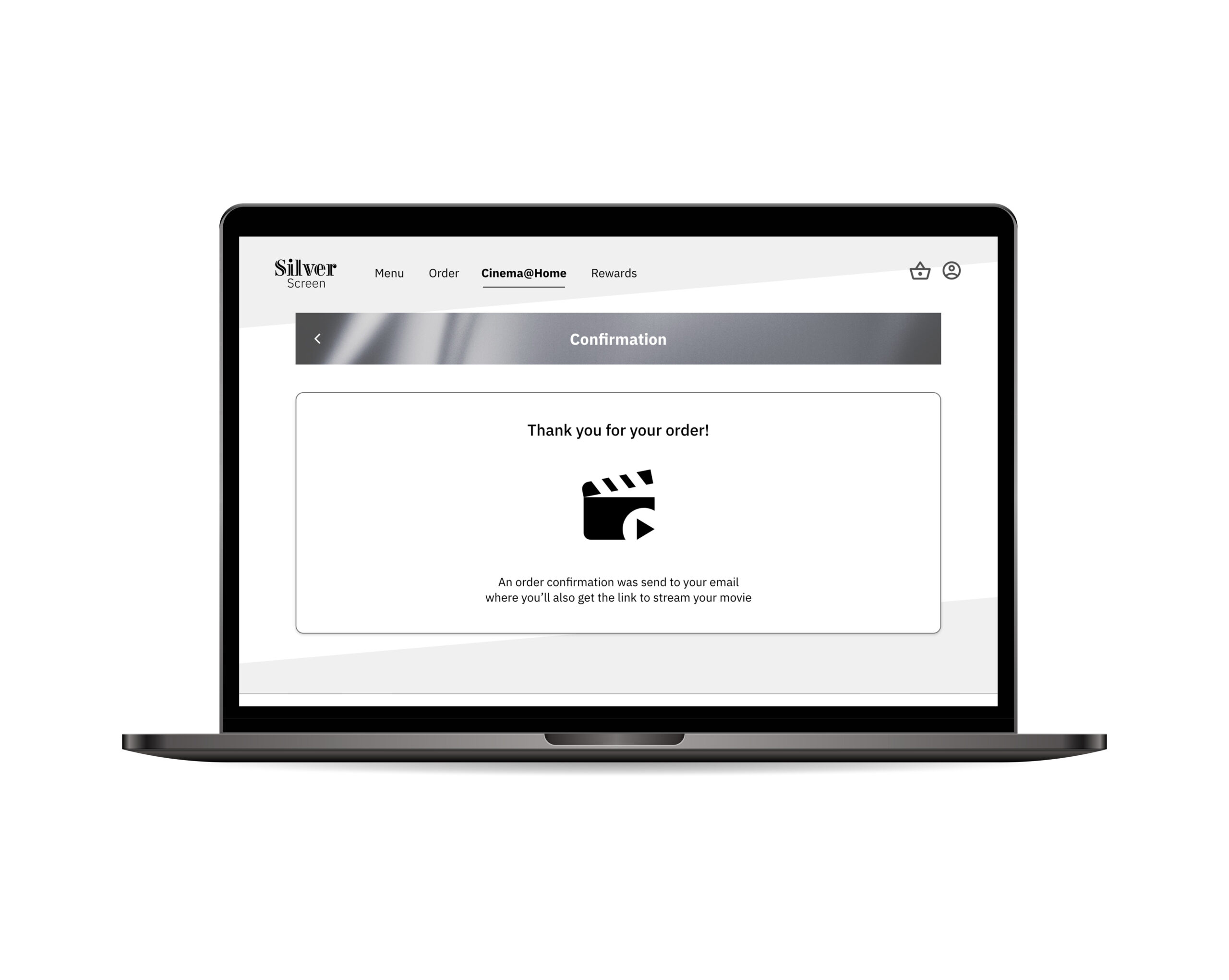
solution



Order movie theater drinks and snacks… in advance of your stay… during the movie… or for your home.
learnings: even a small design change can have a huge impact on the user experience. It is important to keep the user needs front and center when coming up with design ideas and solutions.
next steps: conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed. Conduct more user research to determine any new areas of need. Conduct a usability study in the real environment of the application area.